こんにちは!
知識ゼロからWeb制作を始める、メーカー勤務のアラサーリーマンたろです!
アラサーのサラリーマンである私たろが、副業で稼ぐことを目標に知識ゼロからWeb制作を学んでいく。
その過程を記したブログです!
早くもWeb制作の勉強をスタートして1週間が経ちました。
今週やったことはこの2つ↓
- コーディングからやると決めた
- Progate始めてみた
今回は、「Progate始めてみた」についてお話しします。
Progate始めてみた
またまた学長の動画です。前回も紹介したこの動画で、コーディングを学ぶ方法として以下が挙がっていました。
- Progate(無料)
- Progate(有料)
- ドットインストール
- 本
まずは無料で学んでみてWeb制作で頑張れそうかをテストしてみる!
おすすめの通りにProgate始めてみました!
てかProgateって何?と思ったそこのあなた!私もでした笑
ユーキャンみたいな通信講座のことかな?って感じでした。
大まかにProgateの紹介をしていきますね!
Progateとは

Progateはオンラインプログラミング学習サービス。
Webで気軽に自分のペースでプログラミングを勉強することができます。
形式は動画ではなくスライド。
言語に使われるパーツをひとつひとつ紹介されるイメージ。
そして2~3個学ぶごとに、それらを使って実際にコーディング作業をやってみることができます。
特に環境を整備するなどの準備は不要でさっそくコーディングを体験できる!
百聞は一見にしかずですね!

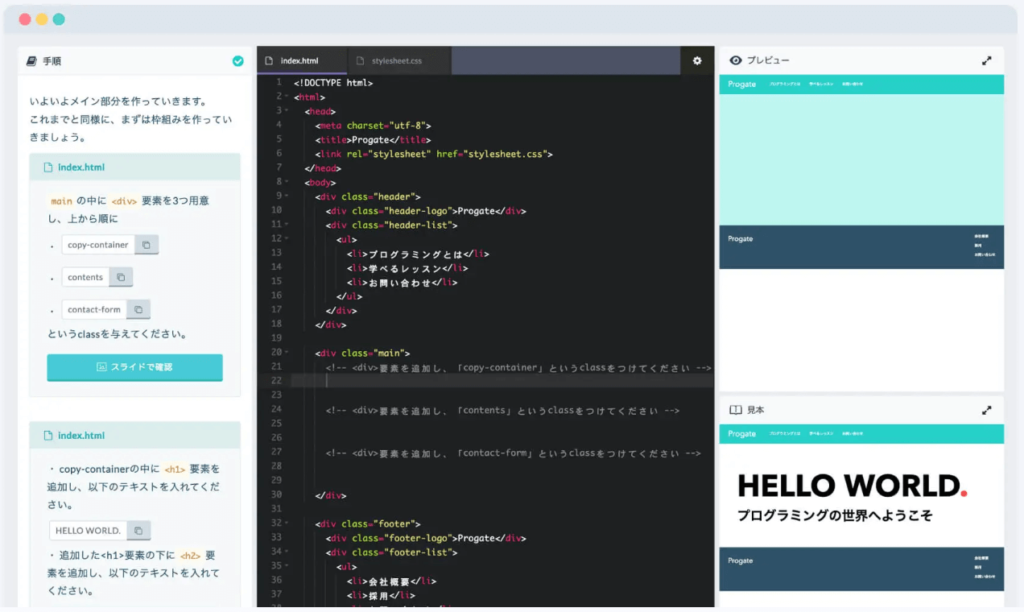
右下の見本を目標に、左側のヒントを参考にしながら真ん中の黒いところにコーディングしてく。
自分のコーディングは右上のプレビューに反映される。見本と見比べながら同じデザインになるように学んだ武器を駆使していく。
Progate無料版をやってみて
これ楽しいぞ!
私の最初の感想です。ゲーム感覚で進められて、とっかかりにはこれ以上ないコンテンツではないか!
最初はかなり簡単なデザインですが、それでも完全に真っ白のページから形になってくると感激!
Webデザインが楽しい!と思えたので第一関門は無事突破ですね!笑
Progateは言語ごとに学習プランが複数あって、
HTML&CSSでは、初級編→中級編→上級編という流れになっている。

ただ無料版では初級編までしかできない(ToT)
これは続きもやってみたい!ということで、有料であるプラスプランを契約!
5日間のお試し期間後、1ヶ月契約の場合は1490円の課金になります。

実際にやってみて、これはかなり安いと思いました。
1年契約すれば、大好きなYouTubePremiumより安い(゚∀゚)
今回はとりあえず1ヶ月にしたけど、今後12ヶ月にして他の言語も学ぶのも全然アリ!
Progate有料版にアップグレードして
中級編以降もやりたいと思ったため有料版へアップグレード!
さっそく中級編スタート!
目標のWebデザインがオシャレになってる!
背景が写真になっていたり、所々透けていたり、SNSアイコンの入ったボタンもある!
このレベルなら普通にWebページとしてありそう笑
テンションアゲアゲで進めていきました!
こういう時の集中力には自信あり笑
あっという間に終わりましたね〜
難易度としては、初級編の知識をベースにできることを増やしていく感じでそこまで変わらないかなって感じd( ̄  ̄)
それでもアウトプットのレベルはかなり上がっている!
中級編が終わると、「道場レッスン」と言って、今までレッスンで順を追って作ってきたデザインを1からノーヒントで作り上げていくモードに!
基本見れるのは仕様書と見本だけ!
とはいえさっきまで作っていたデザインなんだから余裕でしょ!と思っておりました。
『え、意外とできないかも!?』
今まではガイド通りに進んでいたに過ぎない。
ガイドがなくなった途端、
ストーリーの無いRPGみたいに、何からやったらいいか分からない!(T . T)
使うパーツひとつひとつは分かるんだけど、それらをどう組み立てていけばいいかが分からない!
ちゃんと「知っている」状態から「できる」状態にならなければ!
もう一度、初級編から復習しました。
2回目は、理解はできているのでスライドはサラッと流し、例題をメインに取り組みました。
1回目のようにガイドを見てコーディングするのではなく、
まずは見本を見て自分なりに書いてみる!
例題ならステップが細かく区切られているので、道場よりは断然分かるし、
仮にミスしてもやり直しが簡単!
一通り復習して道場リベンジ!
さっきよりはできる!
ちゃんと形になるしデザインも見本通りになっている!
ただ、コードはぐちゃぐちゃなのが自分でも分かる笑
どれだけめちゃくちゃでも見本通りになっていれば合格させてくれる、
けど、これだと修正依頼に対応する時とか大変そう。。
ま、いっか!とりあえず形になるようになっただけよしとしよう!
1週間じゃ流石に無理よ!と言い聞かせて2週目は上級編へ進む!
今週中に調べて次説明します!


今週の疑問:
実際のコーディングってどこに書いていくの?
メモ帳とかで.textで書いていって後から.htmlに変換するとか?