こんにちは!
知識ゼロからWeb制作を始める、メーカー勤務のアラサーリーマンたろです!
今週やったことは、
- HTML&CSS 書籍
のみ!
書籍での勉強についてお話ししてきます!
HTML&CSS 書籍
web制作の勉強を始めてから今週で1ヶ月が経過!
まず、継続できている自分に拍手👏
今までは継続が出来ずスタートラインに立ててすらいなかった。
そこから考えれば大成長。
歩みが遅くとも止まらないことが大切。
これからも地道に続けていこう。
さてさて、今週も引き続き先週紹介したこちらの書籍で勉強。
カラーで分かりやすいし、少しずつステップを踏んで進めてくれる。
前半はこんなページを作成。

カピぞうくんかわいい笑
これはProgateの知識で結構いけた感じがする。
div、section、navなど要素の固まりを表すセレクタのどれを使うかなどより実践の部分はまだまだ答えを見ないとできない。
が、その要素をどのプロパティを使って見本のような見た目にするかは割と分かる!
が故になかなか楽しかった!
やっぱできると楽しいねd( ̄  ̄)笑
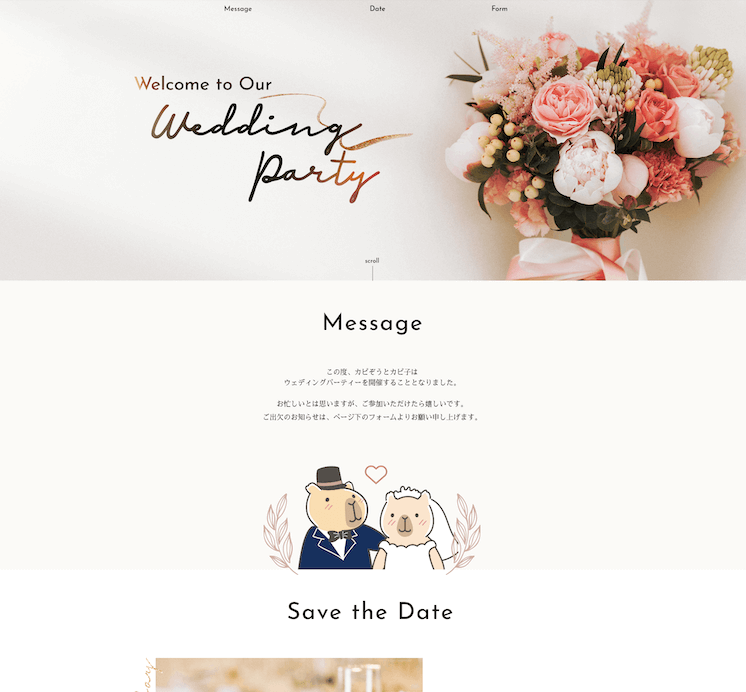
そして今週のメインはカピぞうくんの結婚式の招待状ページの作成。
こんなデザイン。

Progateよりさらに実践に近い形で演習が進んでいく感じがする。
作るデザインがオシャレだからやっていてより楽しい。
このセクションでは、パララックス効果という表現方法が登場しかなり興味深かった。
パララックス効果とは、層になった要素をスクロールする際にそれぞれの要素でスクロールスピードを変えることで立体感を演出する表現方法。
ページをスクロールしていくと途中が途切れていて画面の向こう側が見えるサイトないですか?
スクロールしても画面の向こう側のオシャレな画像は止まっているアレです。
なかなか文章で表現するの難しい。。笑 ご容赦ください!
ブログでパララックス効果を使えたら一番わかりやすくていいんだけど今の私には無理難題。(・_・;
勉強してく先にはそういくことを普通にできる自分もいるのだろうか。
期待と不安がマーブル模様ですね♪(´ε` )
次週は今取り組んでいる書籍を一通り終わらせる!
最後はまた違うサイトの作成をしていくようなのでまた楽しみ!
終わったらまた最初からやり直すのがいいのか?はて?
1週目で完璧にできるわけではなく答え見ながら写している節も大いにあるから、2週目ちゃんとやった方がいいんんだろうなd( ̄  ̄)
では来週、第6週でお会いしましょう。

