こんにちは!
知識ゼロからWeb制作を始める、メーカー勤務のアラサーリーマンたろです!
アラサーのサラリーマンである私たろが、副業で稼ぐことを目標に知識ゼロからWeb制作を学んでいく。
その過程を記したブログです!
早くもWeb制作の勉強をスタートして1週間が経ちました。
今週やったことはこの2つ↓
- コーディングからやると決めた
- Progate始めてみた
今回は、「コーディングからやると決めた」についてお話しします。
コーディングからやると決めた
Web制作の内容をあまり知らなかったので、まずはYouTubeでWeb制作についての解説を探してみました。
私、何か調べるときはもっぱらYouTube派です!言葉にしてくれた方がわかりやすいんですよね〜
Web制作の大枠を簡単に知るには、こちらの動画がおすすめ!
またしても学長さんですね笑
安定のわかりやすさです。稼ぐまでの道のりもかなり詳しく解説してくれています。
学長さんありがとう( ´∀`)
さてさて、Web制作のお話に戻しますね。
動画の初っ端にWeb制作の流れを簡単に解説してくれています。
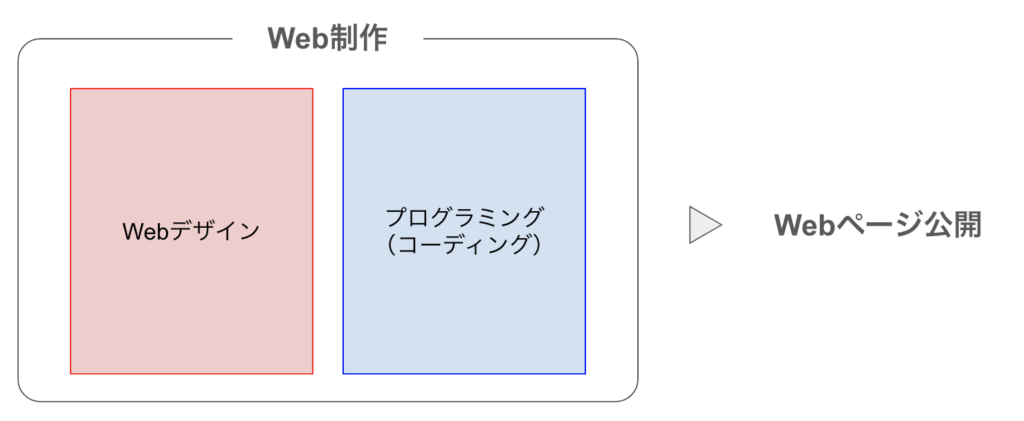
それによるとWeb制作は大きく分けて以下の2つで構成される。
- Webデザイン
- プログラミング

ひとつずつ見ていきます!
Webデザイン
Webデザインはその名の通りWebページをデザインするお仕事。
Adobeのソフトを使いこなしてデザインしていくイメージ。
芸術のセンスがない私には向かなそう。。
一般にいうデザイン(芸術)とは違って、そのページを見る人が使いやすいことが正解となるので、
知識/セオリーで行けそうではある。
でも苦手は苦手。。(・_・; 笑
最終的には1人で一通りのWeb制作ができるようになりたい気持ちはある!
時が来るまで温めておきます♪(´ε` )
プログラミング
プログラミングは、主にコーディングのこと!
HTMLやCSS、JavaScriptなどを駆使して、Webデザイナーが描いた「デザイン」をWeb上に表現していく。
厳密にはコーディングの後に設計や組み込み作業なるものがあるらしい。
今はよくわからないのでとりあえずコーディングにフォーカス!
分かるところからスピード感を持って!が私のモットー!笑
HTMLやCSSというのは、私たち人間の言葉とWebの言葉、この2つを繋いでくれる魔法の言葉!
つまり、人間でもギリ理解できるHTMLやCSSという言葉でWebページの仕様を書いていけば、Webさんがちゃんと汲み取ってくれて思った通りのデザインになるように動いてくれる。
(で合ってるかな?笑 多分合ってる!)
どっちからやるかなんてもう決まってるじゃん♪
HTMLやCSSなどコーディングに使用する言語は比較的簡単で、2~3ヶ月もあれば習得できるらしい。
上で紹介した動画内では「普通運転免許」に例えられています。
これならモチベーション保ちながらやっていけるかも!
そして、一通り勉強したらまずコーディング一本でこなせる案件を受注してファーストキャッシュを目指せる!
これはなかなかのスピード感ではないか!
そんなこんなで、まずはコーディングに使うHTMLやCSSを学んでみようかなと思ったのでした。
次は「Progateを始めてみた」についてお話しします。☞


